In this tutorial, well look at creating web-ready video projects using HTML5.

What you will learn:
• What is HTML5?
• Starting an HTML5 project
• Using a template from Instant Project
• Adding links to videos
• Outputting a web-ready project
What is HTML 5?
HTML5 is the new standard for HTML, the language that drives the web. HTML5 enables an interactive online video experience with hyperlinked cue and chapter points, onscreen graphics, and transitions. It also eliminates the need for browsers to install add-ons — all
® that’s required is an HTML5-capable web browser such as Internet Explorer 9 or ® ® Mozilla Firefox 11.
Starting an HTML5 project
• Click File menu New HTML5 Project.
This sets up Corel VideoStudio Pro X5 for an HTML5 video project. Note that you cannot layervideos in the Overlay tracks in an HTML5 project like you can with a normal Corel VideoStudio Pro project. However, you can add up to 3 Background tracks in an HTML5 project, which allows you to layer 3 videos. If you need to layer more than 3 videos, you can layer or composite them in a normal project and then output the video for use in an HTML5 project.
Using a template from Instant Project
You can get started with HTML5 immediately by using an HTML5 Instant Project template. The included templates are ideal for creating a consistent look and feel for webcasts, video blogs, branded web video, and much more.
1. Click File menu --> New HTML5 Project
2. In the Library, click the Instant Project icon , and choose HTML5 from the template
categories.
3. Drag one of the available templates from the Library into the Timeline.
4. You can now replace the placeholder images with your own images and video clips, add Cue and Chapter points just as you would in building a DVD production, and create your own custom text for titles and transitions.
Adding links to videos
You can link to either a chapter or cue point in a project or to an external web site, but youcan only add links HTML 5 video in the Overlay tracks. The videos in a Background track cannot have links, because those clips are flattened when rendered.
1. In the Library, right-click a graphic or title, and choose Add Link.
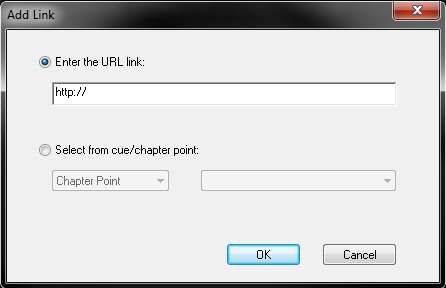
2. In the Add Link dialog box, choose one of the following options:
Enter the URL link to link to a web site
Select from cue/chapter point to link to a cue or chapter point in the project
3. Click OK.

Outputting a web-ready project
Outputting an HTML5 project is very similar to a standard video output in CorelVideoStudio Pro X5. Keep in mind that an HTML 5 project takes a longer time to renderdue to the complexity of such a project.
1. Click the Share tab to open the Share Step Options Panel.
2. Choose Create HTML5 File.
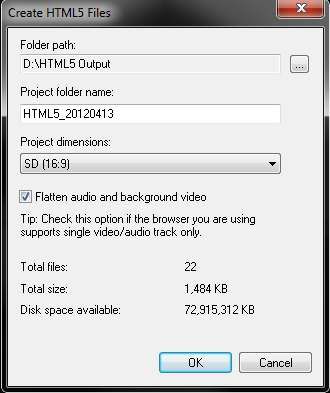
The Create HTML5 Files dialog box opens.
3. Name the project folder, and select where to save your it.
4. Choose a Standard Definition (SD) or High Definition (HD)option, and an aspect ratio option.
5. For the highest compatibility, check the Flatten audio and background video option box.
The number of project files and the project size are displayed
6. Click OK.


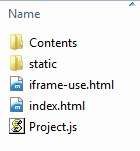
Unlike other video-editing software that outputs a single video file, Corel VideoStudio Pro X5 outputs a full HTML-capable web page with all the coding needed to play back your video. Double-clicking index.html loads your project into your browser with all the necessary play controls.

If you have enjoyed this tutorial, be sure to check out the other tutorials that are available in the Discovery Center. If you have any ideas for tutorials or projects that you would like to see in the future, please leave us some Feedback.



Was this article helpful?
Tell us how we can improve it.